心に残る絵を描こうとしてもかけない。そこで、色の組み合わせを使ってどうにかできないかと試行錯誤したのでまとめてみる。

(今週の一枚)たぬ美が都会から帰ってきた(pixiv)
ただ漫然と絵を描いているとなかなか心に訴えるものは描けないけど、いざ描こうとすると当然うまくいかない。そこで、色の組み合わせを意識していくつかのパターンで描いたので、その結果をまとめてみる。
色を組み合わせを考える
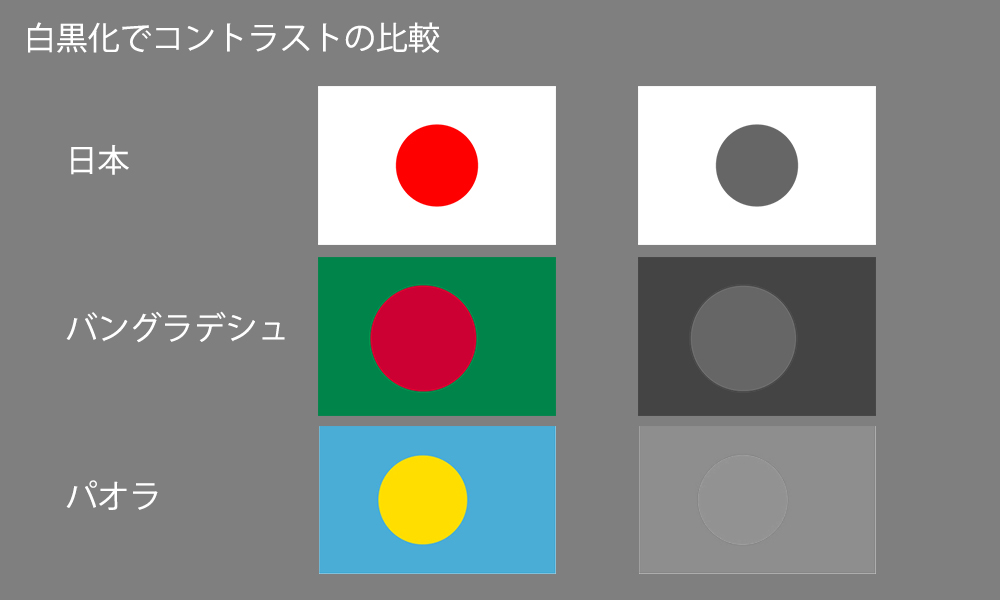
色というのは結局のところ「差」でしかないのではないかと思う。日の丸のようにすべてが白色で真ん中に赤色があればとても目立つ色になるが、パオラやバングラディッシュの国旗はそれほど目立たない。白黒化して単純な明暗のコントラスト差にしてしまうとはっきりわかる。

この差にさらに彩度・色相を加えることでその差が大きく変化する。問題はあまり多くの差が一つの絵の中でジグザグしていても、一つの小さな点が強い差になっていても、印象に残る者にはならない。これは眼や脳みそ自体のの認識に限界があるためだし、画像を見る時間によっても理解が違う。
つまり、見てくれる人の認識できる「差の幅」を捕えないといい差、つまり色の組み合わせにならないのではないかと思う。
以前の記事では絵を描く際に立体視できる色の幅をブツブツと考えた。描く視点では基本色の組み合わせを決めてそれらの周辺色を混ぜるとそれっぽい絵になるが、実際見る側にとってどのくらいの色の幅があればそれを認識できて、いいなぁと思ってもらえるようになるか調べる必要がある。
そこでここしばらくは意図的に様々な色のパターンを試して評価を待ってみた。
彩度の差の幅
彩度、つまり鮮やかさの階調は眼に与える影響や心情アピールを考えると、明度・色相と比べると差が出やすいパラメーターなんじゃないかと思っていた。
いくつか投稿してみた限り、どうも基本色が少ないなら比較的高い彩度の方がいいが、3色以上で彩度の差を付ける場合、RGB値で半径50程度が理解しやすい差になって、100を超えると見にくい領域に突入するみたいである。
しかし、彩度単独での色変化ではどうもはっきりとした差にならず、イマイチ印象に残らないという現象に直面した。

実例として上の絵になる。
この絵は大まかに赤いカラムの列それぞれの中で左右に彩度の差を作って、中央の緑の領域では彩度と明度の差を作った。○✕ゲームのように9つの枠で差を作った。意図としては中央の色彩あるキャラから広がるように絵全体を見てもらえるのではないかと思っていた。
しかし、見ていただいた方の評価を見ると、絵全体での変化についての言及が全くなく、むしろ中央の枠内の限られた部分の彩度の差に注意を引かれたようだった。枠間の差についてはほとんど目がいかなかったようである。つまり、見る人にとって、この絵は真ん中の枠のみで完結しているとても小さな絵になってしまった。
同じような現象が他の絵でも見られたので、彩度の差だけでは色の判断がごく近傍の色差になっており、彩度の差を使って全体の変化を意図しても認識してもらえないことがわかった。
彩度に差をつける際は色相や明度を併せて変えていかないと強い効果にならないのだろう。
色相の多彩さ
色相をどの程度増やせば鮮やかなものになるか、情緒のあるものになるのかといわれると結構意見が分かれると思う。
HSB値としても基本色で50°(360°回転を前提として)程度離れている方がより多く離れているものより見栄えがいいみたいだ。そして、この基本色に合わせて展開するほうが個別の彩りの組み合わせよりも重要なのではないかと思う。

実例として上の絵になるが、この絵はキノコの房の色と森の緑色の2色を軸に色相が分かれている。
房の色にマッチするようにキノコの傘を作って、その差を強調するように緑の色が存在する。つまり、この絵の中心は実はとても地味な房の色となり、その房と同じような色をしている豆の動きを強調することになった。この差は意外と認識できるようで、絵全体の色層差とキャラの動きを上手く絵の中に入れることができた。
一方で、基本色の色相を50°以上離してポスターカラーのように色の強い差をもって印象度の高いものを作ることもできる。条件としては、色相が離れれば離れるほど彩度や明るさを控えめにした方が認識されるみたいだ。

例えば、上の絵では紅葉の赤と空の青という色相としてはかなり離れた色(160°前後)、岩の灰色とカピバラの毛の色を軸に絵を描いている。
基礎色によって全体の色相はかなり富んだものになっているが、落ち着いた絵になっているという評価を得た。ここからわかることは、色相に関してはあまり頓着せずに広く使ってもいいが、情緒を持たせる場合、彩度と明度を押さえたほうが絵として理解されるものになることが分かった。
2つのパターンを考えると、色相に関しては彩度と明度の相関が強すぎるので、あくまで補助的な意図をもって使わないと情緒的なものを作れないのだろうをわかった。
全体の明度・彩度の調整
彩度の差と色相の多彩さを考えたが、情緒的な印象を増すためにはどれかのパラメーターで差をつける必要がある。一方で、その他の数値を下げて着色しないと絵として落ち着かない・評価に繋がらないということが分かってきた。
では、その色集団をどこの位置にまとめるとそれっぽくなるのかという疑問が出てくる。そこで、基礎色とは別に完成した絵の色の分布を明度と彩度の分布で見てみることにした。

かなり意図的に分布のパターンを変えた描き方をした結果が上のようになる。
色相の分布をかなり広くとっている絵を前提として、さらに彩度・明度の分布の変化を3通りに分けてみた。これらの絵はこちらが意図したように絵を見ていただけたものだけど、まったく色の使い方が違う。
1、2つの領域に色を展開させる
かなり強い印象を作ることができた。ドキドキすると言った感情的なものを作る場合はこの分け方がいいのではないかと思う。(彩度強・明度弱)の枠と(彩度弱・明度強)の枠を意識して作るといいようだ。
2、1つの領域で色を広く展開させる
カラフルなのに落ち着いた印象を作ることができた。全体的に印象を強く押すが、なんとなく見てしまうような絵柄や物語を作るにはこの程度の分布がいいのだろう。極端に強い彩度や明度の色を除く点がコツとなる。
3、1つの領域で色を狭く展開させる
色相はかなり広いのにとても沈んだ印象を作ることができた。絵として強い主張ができない分、ゆったりした中でノスタルジックであったり過去を彷彿とさせるような絵を作ることができると思う。あまり色の広がりを狭めてしまうとくすむので、色幅を小さくしすぎないように注意する必要がある。
まとめ
彩度・明度・色相を単独で差を強くすると、その他を調整して描く必要がある。
どれかの差を強くしたとすると、残った2つのバランスは単独で見るのではなく2次元的な広がりで色選択を意識すると絵の描きたいテーマに合わせて色を選択することができる。
あくまで「差」の塩梅が重要なので、意図した差を上手く目立たせるように工夫すると絵が綺麗にまとまって情緒的な雰囲気を纏うことができる・・・はず
終わりに
デジタルだから完成後に補正できるけど、普通に手で書いている人はやっぱりすごいなぁと感じた(;・∀・)
まぁ自分にはできないし、パソコンでそれっぽく描ければいいんだけどね(^ω^)
☆エロ同人CG販売中




